Here’s a great article by Hunter Walk that discusses how your Chamber of Commerce could step up it’s act to ensure it’s meeting the actual needs of it’s small business members. A worthy read!
Author: pdowner
WordPress plugin to fetch river conditions from USGS
I’ve authored and created another WordPress plugin! This time it’s mainly geared at fishing guides and river outfitters. You can see this plugin in action on the Tightline Adventures website and at FishTales Outfitting.
Updates
- 01/26/12 – Plugin is now available thru the official WordPress plugin repository.
Synopsis
This is a WordPress plugin that fetched streamflow and river data from the USGS. It’s intended use is for river guides and fishing outfitters to report conditions. It may also be useful for rafting companies and others who offer services related to rivers and streams.
PLANNED FUTURE DEVELOPMENT
- Add temperature conversion option for Celsius to Fahrenheit
- Add plugin options page to allow easier administration
- Addition of shortcode to report on a site number(s)
- Use Google JS Maps API instead of Static Maps
- Automatic removal/hide of sites not reporting any data.
- Add Widget(s)
- Migrate to classes (OOP) rather than collection of functions
- Improved documentation
- Implement some sort of caching, perhaps via the WordPress transients API
USAGE
See each function for a list of accepted parameters.
Begin by specifying the rivers you’d like to display. Identified as an array within the function.
$rivers = usgs_fetch_sites(array(‘jefferson’,’madison’,’bighole’,’beaverhead’,’ruby’));
Choose which data parameters to include (stream discharge, temperature, etc), or leave blank to include all.
$data_params = usgs_fetch_dataParameters();
Place a call to fetch the JSON from USGS
$riverData = usgs_fetch_riverData($rivers,$data_params);
Display the river data as an unordered list
usgs_display_RiverData($riverData,$showMap=false);
Show a static Google map identifying the locations
usgs_display_map($riverData,’riverDataMap’,’riverMap’,650,450,$maptype=’terrain’,$echo=true);
Notes
Sorry for the poor documentation. For now it will have to do. I’ll improve it later!
Script to make WordPress site migrations easier
I’ve cleaned up and release the script that I use to migrate my WordPress sites between my local development server and a live web server. It’s hosted up on GitHub if you care to grab a copy or fork it to make your own improvements.
Updates
- 01/26/2012 – Script now searches thru all custom fields (postmeta table) and replaces any hard-coded URI’s
There have been several attempts by others (many of which are more elegant) in the past to address this problem, but it always seemed like overkill to me. Many of them required a plugin or hacks to the wp-config.php file.
This is my attempt to simplify my own process a bit. If you use the script, I’d love some feedback on how it worked for you.
WordPress Migration
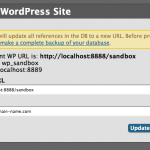
The purpose of this script is to quickly and easily allow the user to update all database references for a WordPress website. Instead of doing a manual, find-and-replace of a MySQL text file, this script connects to your WordPress database and does all of the heavy lifting for you.
WARNING! This script modifies the database as configured in your wp-config.php file. You should make a full backup of your database before using this script.
SECURITY NOTICE – This script should not be left on a live web server as it offers direct access to your database. When you’re done with your migration, delete the script.
Script Installation
- Ensure your wp-config.php file has the correct database connection settings.
- Upload the wp-migrate.php file into the root directory of your WordPress installation.
- Point your web browser to the script (like http://mywebsitedomain.com/wp-migrate.php)
- If your wp-config.php file is setup correctly, the script will determine the current “old” website URL.
- Set the “New URL” field to the absolute URL you’d like the database updated to.
Additional Notes
- Depending on the plugins you use, you may get PHP error notices about files not being included. You can generally ignore these.
Faith and new media
We’re called the YouTube generation. Each of us are socially networked. But what will we do with the massive communications power that is the Internet? Every now and again I’m encouraged that some of those among us are producing powerful, authentic stories full of personal testimony.
Sometimes I wish I could be so brave.
But people are counted as righteous, not because of their work, but because of their faith in God who forgives sinners. (Romans 4:5, NLT)
Using Adminer with MAMP on Mac OS X
So, thanks to a tip from a friend, I discovered a script called Adminer. It’s built to replace PHPmyAdmin and focuses on speed, security and user interface. While I’m not entirely sure that it will become my day to day database management tool, from what I’ve seen so far, I really dig it.
Setting up Adminer is a no-brainer. Just put it in a directory that’s accessible to run PHP scripts and hit the URL in your browser. You’ll get a login screen and be off and running. Seriously, it’s that easy. No configuration whatsoever. The English and MySQL-only version that I’m running is just 158kb too! Pretty awesome, right?
Most of my database management I do locally when I’m developing a new website. On my Mac, I run the program MAMP (Mac, Apache, MySQL, PHP). There’s Windows and Linux versions of the software too. When MAMP launches it loads the start page automatically in your default browser. I wanted to create a link from MAMP to Adminer just like you get for PHPmyAdmin on the start page.
Here’s how I did it… For the purposes of this tutorial, we’ll assume you’re using the English version.
First, decide on where you’ll install Adminer. Since all my PHP files are served from the Sites directory, I decided on ‘Sites/utilities/adminer’. I renamed the default adminer.php file to index.php so that whenever the directory is hit within a browser, it automatically loads. So now the absolute URL to Adminer would be:
http://localhost:8888/utilities/adminer/index.php
Now, open the MAMP folder. Mine is located at ‘Username > Applications > MAMP’. Now open the ‘bin > mamp > English’ folder. Duplicate the ‘navigation.inc.php’ file so that you have a backup should you need it.
Open the file in your favorite code editor. Around line 14 you’ll see the following code.
<li><a href="frame.php?src=<?php print rawurlencode("/phpMyAdmin/?lang=en-iso-8859-1"); ?>&language=<?php print $language; ?>"><img alt="" src="images/bullet<?php print ($hl=="phpmyadmin") ? "_active" : ""; ?>.gif" border="0" class="bullet" />phpMyAdmin</a></li>
After this code block, on a new line add the following code:
<li><a href="http://localhost:8888/utilities/adminer/index.php"><img alt="" src="images/bullet.gif" border="0" class="bullet" />Adminer</a></li>
Replace the absolute URL referenced in the code with the location of your Adminer install.

You’re done! If you want a bit more Adminer flavor, pick and install one of the CSS skins. So much nicer to look at than the default style.
Ridiculously cool examples of CSS3 graphics
I was combing through my email inbox this morning when I came upon links to three ridiculously cool examples of developers using CSS3 graphics for animation. That’s right, no images only CSS. This means that the graphics load incredibly quick and have very little impact on your site’s size and loading times. Continue reading Ridiculously cool examples of CSS3 graphics
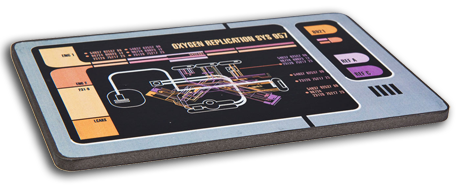
How Star Trek artists imagined the iPad… 23 years ago

Cool little article on the behind-the-scenes aspects of how the interfaces for Star Trek were conceived, and how they resemble the iPad of today. Continue reading How Star Trek artists imagined the iPad… 23 years ago
The wonderful world of API’s
Good morning my nerdy bretheren,
I’ve spent most of my morning researching an API to handle sales tax calculation within California. There are a handful of good options for that. I’m more impressed with the number of different API’s that have come onto the scene in a big way over the last couple of years. I’m looking into creating my own API for a product – more on that later – and the wealth of information available is incredible.
I love the design and resources over at ApiGee.com. It really appeals to the designer in me. They have a great set of resources on their blog. I’m also digging stuff by the APIEvangelist.
Oh, and I got engaged last weekend! Perhaps that’s more of an accomplishment. LOL!
Replacing a post title with an image in WordPress
From time to time I answer questions on a variety of WordPress forums and discussion boards. I was asked an interesting question about WordPress today. One that seemed fairly simple. As I wrote my reply, I realized that there are several different ways to skin a cat.
I’m using WordPress. I want to replace the post title of my About Us page with a logo. How should I do this?
There are a few different ways to approach this.
1) You could duplicate the page.php file and call it page-about.php (or whatever the slug is for your “About” page.) Find the area that controls the page title and replace it with your logo. This will ensure that this PHP file is used only when the about page loads. The WordPress Codex will tell you all you need to know about the template hierarchy.
2) You could modify the page.php file and add an if/else statement.
<?php
if ( is_page('my-page-slug') ) {
echo '<img src="'.get_bloginfo('template_url').'/path/to/img.png">';
} else {
get_the_title(); //Or similar code from the template
}
?>
3) There’s a third way you could approach this using only CSS. It’s also a bit more SEO friendly than just using an image. Presuming that there’s a class that’s specific to the page, you could target just that page. For the purpose of discussion we’ll pretend that the body tag has a class of ‘.about’. You could do something like this:
<style type="text/css">
body.about h1 { /*Let's presume your banner title is an h1 element */
width: 150px; /* Set this to the width of your image */
height: 75px; /* Set this to the height of your image */
background: transparent url('my-image.png') no-repeat top left; /* Change the URL to point to your image */
text-indent: -9999em; /* This ensures that the text itself will not show. */
}
</style>
<html>
<body class="about">
<!-- The title below will be text and shown to search engines.
Normal visitors will see the image you've specified in the CSS -->
<h1><?php the_title(); ?></h1>
</body>
</html>
Creating navigation for WordPress custom post types based on taxonomy
Custom post types in WordPress have really elevated the software from being primarily a blogging platform and into a full-fledged content management system. WordPress has several built-in functions that let you list pages and categories so that users can navigate your site, but for custom post types sometimes you have to dig a bit deeper than wp_list_pages() or wp_list_categories().
I’ve developed a nifty little function that helps you to output a list of the custom taxonomies attached to any post currently being viewed. Continue reading Creating navigation for WordPress custom post types based on taxonomy