I just hunted down a very annoying bug in my Manifest Foundation WordPress starter theme that was preventing the visual editor (TinyMCE) from expanding vertically when the default CSS styles from the Zurb Foundation framework are included as an editor stylesheet.
Basically, the height of the visual editor is supposed to be determined based on how much content you’ve actually written in that area. This prevents you from having to scroll both the editing area and the page independently from one another. As you add content the height automatically expands, keeping your editing toolbar visible at the top of the page. Overall it’s a very nice feature, albeit one that many of our clients don’t always grasp intuitively (but that’s another post).
The bug I mentioned was preventing the editor from expanding vertically. Oddly enough the height of the editor would increase by one pixel every time that the user clicked the editor, or navigated using the arrow buttons on their keyboard.
After ruling out that this was a core error or at all related to any of the plugins I was running, I was then able to disable the editor stylesheet and see that the editor functioned as intended. The offending rule is located in the /scss/foundation/components/_global.scss partial of the Zurb Foundation framework.
As part of it’s styling reset, it ensures that both the <html> and the <body> elements are set to 100% height. On the front-end of a theme this ensures that the off-canvas, mobile menu will work as intended. However, the visual editor in WordPress uses an embedded iFrame that also includes these elements. Just place the following rule at the end of your editor stylesheet and you’ll come up aces.
html, body {
height:auto;
}
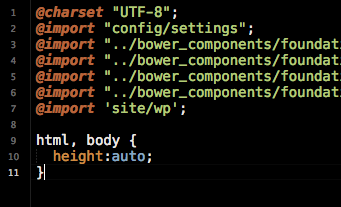
An example of my full editor-style.scss file follows:
@charset "UTF-8";
@import "config/settings";
@import "../bower_components/foundation/scss/foundation/components/type";
@import "../bower_components/foundation/scss/foundation/components/clearing";
@import "../bower_components/foundation/scss/foundation/components/tables";
@import "../bower_components/foundation/scss/foundation/components/thumbs";
@import 'site/wp';
html, body {
height:auto;
}